How often do you click a website’s sidebar?
I’ll tell you.
0.3% of the time.
In other words, for every 1,000 people who come to your website, 3 people will click on the sidebar.
THREE!
In case you were wondering…
Yes, that is really lousy.
By comparison, 200 out of every 1,000 people who came to this blog post clicked the call to action and opted in to my email list.
So, what would happen if you removed the sidebar and focused your readers’ attention solely on the content instead?
Recently Devesh and I ran an experiment to find out for ourselves.
What happened when we ditched the sidebar on the Videofruit blog
The #1 action I want a new reader to take when they come to my site is simple…
Subscribe to my email list.
The most effective way I’ve found to do that is by offering specific pieces of premium content in a blog post in exchange for an email address (i.e. content upgrades).
My theory going into this test was that by removing the sidebar, the readers’ attention would be more focused on the content and the opt-in rates of the content upgrades would go up.
Before I share the results, let me show you what we did.
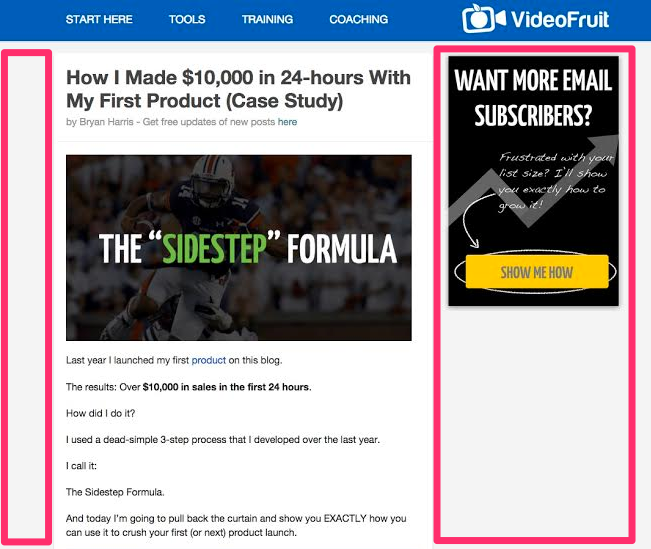
A typical Videofruit blog post looks like this…

In our experiment, we used the split testing tool Optimizely to send half of this post’s readers to our traditional format that included a sidebar. The other 50% of readers went to a variation without a sidebar.
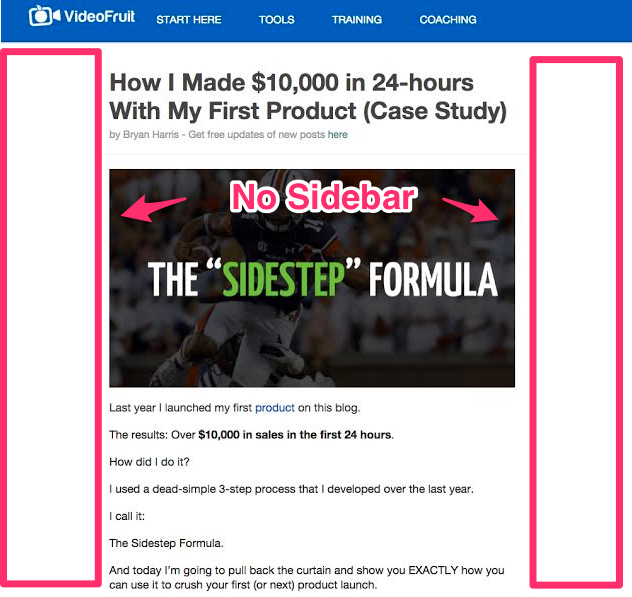
This is what that page looked like…

Then we measured the results to see which page produced the most email signups.
The results?
The version with no sidebar produced 26% more email signups than the version with a sidebar.
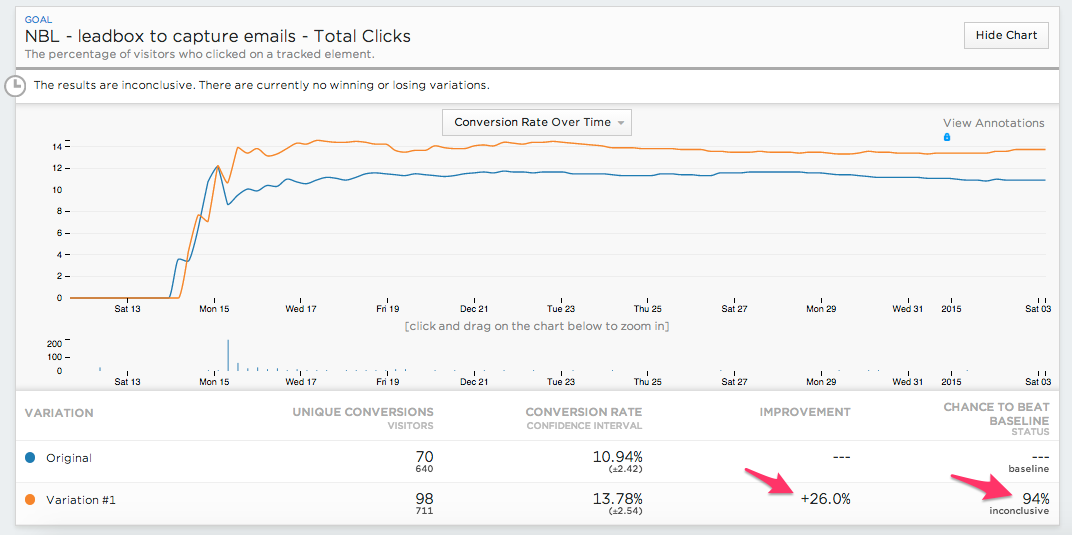
Here’s a look at the split testing data…

Does this mean I just rip the sidebar off my website?
Maybe.
For this test to be statistically relevant, we needed a 95% confidence rate, and we fell 1% short. We should also have at least 100 – 200 conversions per variation.
This is mainly due to needing more traffic to the post.
So, we are running a site-wide test over the next month before permanently removing the sidebar.
We’ll report back the results when it concludes.
Also, if the experiment goes as expected, we’ll lay out the step-by-step process you can follow to properly test and implement this strategy
PS: Have you ever changed up one element on your blog and seen major results? I would love to learn from you. Share in the comment section below.